C1 Menus and site structure
Download PDF Version
CONTENTS
3. Creating sub sections (parent/child sections) and sub menus
3.1 What are sub sections and sub menus?
3.2 How to set up Parent and child sections
3.4 Removing default Sub menus
4. Excluding a Section from your menu
5.3 Creating a new menu for parent and child sections
6. How to have a different menu heading from the section heading
1. Introduction
In this Guide we cover how you can structure your website and apply menus accordingly, as well as some formatting tips for those menus. This includes setting up sections and sub/child sections, as well as the various options and features as to how you can apply menus to them.
2. Recap
By default, your main menu is made up of the different sections you have set up, which you can put in whatever order you want, ie using the Sort order in the respective section record. These should be named with short, sharp headings such as Home, Gallery, About me, etc. You can also create sub sections (or child sections) and then display them as a sub menu, which can also appear as a drop down menu.

3. Creating sub sections (parent/child sections) and sub menus
3.1 What are sub sections and sub menus?
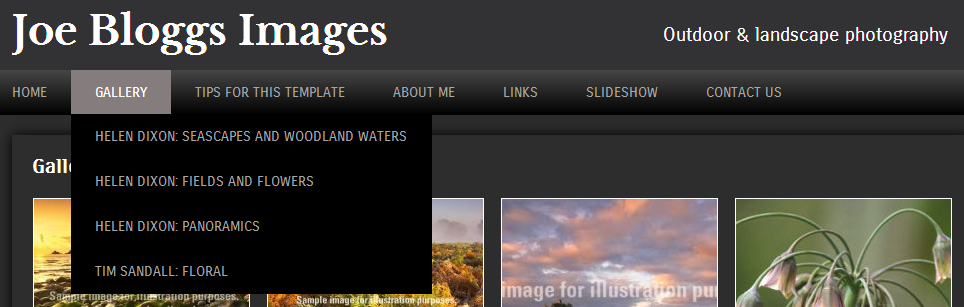
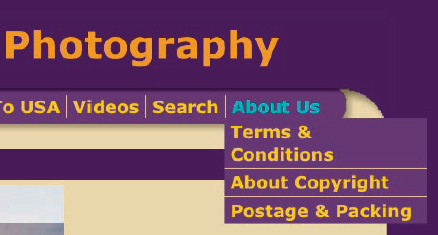
A sub section is simply a section within a section. We refer to it as a Child section within a Parent section. For example, you may have a parent section called ‘About us’, within which you have a Single page section entitled ‘Terms & conditions’, a Multi page section ‘About copyright’ and another Single page section ‘Postage & packing’.

A sub menu is the drop down menu that appears when the user hovers over the Parent section heading in the main menu. In a few of our templates the sub menu appears across the top of the page when the user actually clicks on the Parent section, although this can be turned off, see 3.4 below.
Please note that by default articles that appear in a Multi page section are child sections, the headings for which can be displayed as a sub menu. Likewise the galleries within a Gallery section are also child sections.
3.2 How to set up Parent and child sections
To set up the Parent section, simply create a Single page section in the usual way Name it whatever you like and write some introductory text if you wish Create the (child) sections in the usual way (or use existing sections if you already have them) Within each section record there is a field entitled Parent section Just select the section you have created as the parent section and update the record. That’s it!
3.3 Adding a Sub menu
To set up a sub menu all you have to do is go to the parent section record in Content Sections Click on edit against the Parent section (the pencil icon at the end of the row). Then simply tick Use sub menu Update record.
3.4 Removing default Sub menus
By default, some styles automatically show the sub-menu on rollover, some don't. You can turn it on or off (for any style) by editing the menu settings. To do this:
Go to Content Sections Click on the Content tab right at the top of the page Click on edit against the Main menu record (the pencil icon at the end right) Click on the Styling tab right at the top and tick expand Menu options by clicking the + box next to it Click edit against Show sub menu on rollover and update accordingly.
4. Excluding a Section from your menu
You can also exclude a section from a menu simply by unticking the Show in menu field in the respective Section record. You can still link to this section using a text link, which can be quite useful if the section itself does not warrant a place in your menu but you still need it, eg ‘Click here to view details of how I painted this picture.’ To do this, just click on the Link icon above the field in the admin system For Type select Section Select the Section in question from the drop down Edit the text as prompted. If you get stuck, we cover this more fully in Cliktips Guide C2 Formatting Text part 4.
5. Adding another menu
5.1 Introduction

Sometimes it's useful to have a different menu for sections that you don't want to appear in the main menu. You might for instance have a menu with Terms & Conditions and Company Information that you want to place in the footer part of the page.
This is managed through our Other content feature.
5.2 Creating a new menu

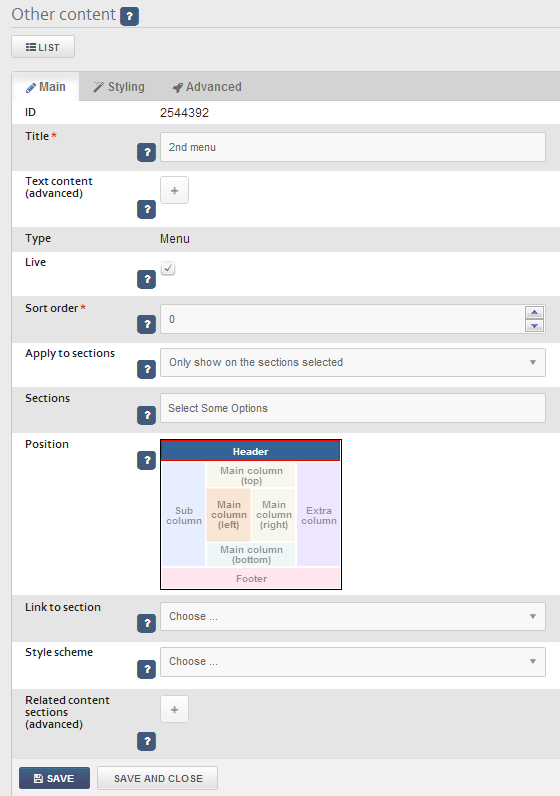
Stage I: Setting up the new menu. Go to Content Other content Click on Add content item Under Type select Menu from the drop down list and enter a name, eg 2nd menu (this is for your reference only) Then follow these instructions for the next screen.
Apply to sections. In effect, the sections of your website where you would like the extra menu to appear. Generally speaking, this will be Show on all sections.
Sections. If you have NOT selected Show on all sections, here you would specify which sections you would like the menu to appear on
Position. This would usually be Footer, but feel free to try some other different positions.
SAVE.
Stage II: Assigning the Sections to the new menu Now you have to tell the system which of your Sections you would like in your new menu. This is done in the record of the respective Section you want to appear. So go to Content Sections Click edit against the respective section you would like to appear Click on the Advanced tab right at the top In the Show in menus field, select the menu you would like it to appear under. A section can appear in as many menus as you like Repeat for each of the sections you would like to appear Have a Preview to see what you think and Make live when ready.
Please note the system will apply the Sort order you have used in the respective Section record.
5.3 Creating a new menu for parent and child sections
In the same way, you can also create menus for parent and child sections, including Multi page sections and Galleries. These list the child headings. This is exactly the same process as 5.2, but under Link to section, choose the section you would like to use and the system will automatically make a menu out of them.
6. How to have a different menu heading from the section heading

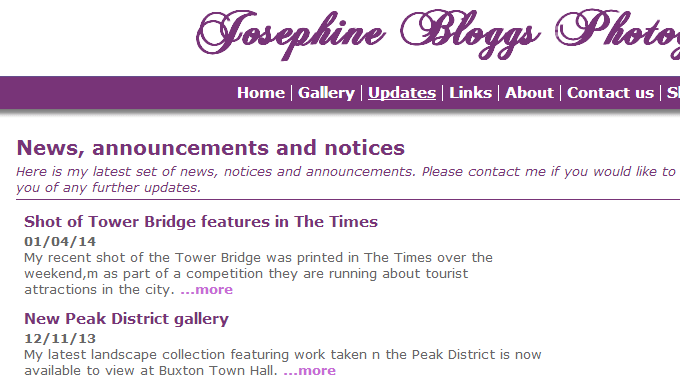
You will notice that your menu/section heading also appears at the top of the section (with the exception of the Home page which always defaults to ‘Home’). You may wish to change this. As in this example, you may have a section you’d like to call ‘News, announcements and notices’, but refer to it in the main menu as ‘Updates’, as this needs to be a lot shorter and punchier.
To edit the text that appears in the main menu, eg ‘Updates’, go the respective section in Content Sections and click on edit Click on the Advanced tab right at the top Enter the text you would like to appear under Menu title. Click on SAVE.
To edit the text for the section heading, eg ‘News, announcements and notices’, simply go to the main record of the respective Section and amend the Title field.
Editing the word ‘Home’. You may have noticed that the home page always appears as “Home” in the menu no matter what you call the section. To over-ride this, simply follow the same procedures.
7. Styling tips for menus
7.1 Introduction
There are also various styling features you can do with Menus – aligning left or right; changing font colours, etc. Here we show you some of the most popular.
If you want to style more than one menu with the same styling, you will want to edit the styling for a scheme.
7.2 How to align a menu

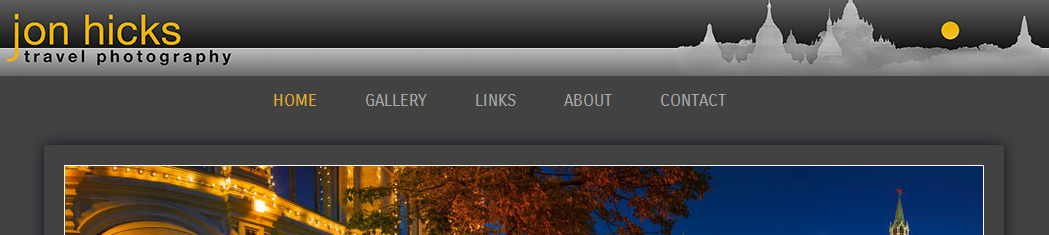
In this example Jon Hicks has centre aligned his main menu, although you can align left, right or centre. To do this, edit the menu in preview mode. Click on menu settings and adjust the menu alignment to center.
Save your settings. The page will refresh after a short interval to reload.
7.3 Styling menu text and colours
There are a variety of different settings you can apply to your menu text colours, eg main text colour, colour of text when user hovers over, etc.
Edit the menu in preview mode and adjust the following:
Basic settings The main colour and font can be set in Colours and Dimensions.
Individual items Sometimes you want fine control of the settings for individual items. Expand Menu settings and select the relevant branch.
Menu item rollover. Rollover colours are adjusted in a separate branch, see Menu items (rollover).


